The non-designer guide to finding unique visuals for your blog
Research indicates that visual content significantly increases people’s willingness to read something. It’s not a surprise as reading long paragraphs of text is simply boring. Therefore, if you’re not exactly Picasso when it comes to visual design but can string a meaningful sentence together, you may be understandably concerned.
Don’t worry. You may not be Picasso, but we do have a solution for you.
A lack of design flair can rather frustrating, particularly when you know how important it is for content marketing. For a blog post to really stand out, it needs to be visually arresting. And, while you can achieve this with the addition of bullet-pointed lists and short, snappy paragraphs, an accompanying image or two goes an awfully long way.
If you’re a blogger, you’ll know the perils of constantly turning to stock images in order to find unique visuals for your blog. If you write consistently about a particular topic, you’ll quickly drain the stock repository of related images, meaning that you all too often resort to using the same image over and over again. The question of where to get images for your blog becomes harder to answer.
Where’s the fun in that? More importantly, how will your readers react to seeing the same images consistently on your posts? The likelihood is they’ll turn off – very quickly indeed.
If you’re fortunate enough to be a dab hand at design, you know exactly where to get visuals for your blog; you simply head for Photoshop and knock them up yourself. But what about the rest of us? How can we source graphics for blog post content?
Help is at hand, and in this post, we’re going to run through a number of brilliant tools that will help the non-designers amongst us create brilliant images and even mini videos for our blog posts. Just as you can learn to become a better copywriter, you can pick up the necessary visual skills for content far easier than you may suspect.
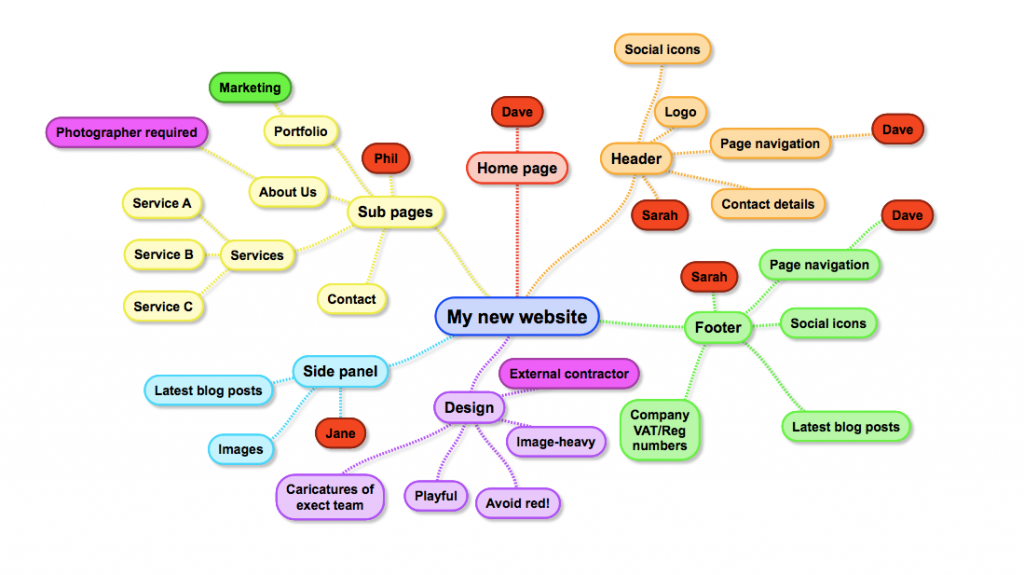
Mind mapping tools

Mind mapping is used for all manner of tasks, from web design to business planning. It’s a way of untangling your brain and getting ideas into a highly visual form. Mind maps can also be perfect accompaniments to blog posts.
MindNode
If you’re a Mac and iOS user, MindNode is perfect for enabling beautiful mind maps to be created in an environment that is intrinsically familiar. It borrows interface elements from common macOS platforms, which eases the learning curve somewhat.
MindMapFree
As a blogger, you don’t want to be distracted from the process of writing for too long, which makes MindMapFree a brilliant way to create useful visuals for your posts. Simply open a web browser, type in the URL and you’re instantly in the world of mind mapping. It is devilishly simple.
Quick and simple online image tools
There are a wealth of low-cost or free tools online for creating beautiful, unique visuals for your blog.
Canva
If you’ve ever looked at PDF brochures and downloadable eBooks only to wish that you could create something yourself, Canva is capable of turning you into a graphic design superstar. All you need is some inspiration, a bit of creativity (no – not of the drawing kind) and the ability to drag-and-drop (all of us can do that!).
Canva features an intuitive interface that enables users to from pick pre-defined templates or start from scratch with a blank page. From there, all manner of pre-designed, high definition elements (shapes, text and images) can be placed, resized and toyed with to your heart’s desire. In virtually no time at all, you can create a blog header image or downloadable lead magnet that looks as though it has been created by a design house.
Snappa
At $10 per month, you may think Snappa has rather a lot to do in order to compet, but it has an ace up its sleeve, which comes in the form of a huge library containing over 25,000 HD photos and graphics.
Just like Canva, Snappa allows you to create rich images with overlaid text and export them to both social media and several file types.
Placeit
Those who work in the IT industry will know how important it is to occasionally demonstrate a piece of software running on a device within a blog post. Taking photos of software in action simply doesn’t work, which is why a mockup is often required.

On Placeit, you can choose from a huge range of templates featuring all manner of popular devices. From there, you simply take a screenshot of the software you’re blogging about and Placeit does the rest, leaving you with an incredibly realistic representation of said software running on a device (usually while in someone’s hand).
Infographics tools
If you’re tasked with writing a blog that features heavy use of statistical information, simply bullet-pointing all of the relevant figures isn’t particular enjoyable for anyone. With an infographic, you can break up complex, otherwise boring information, and present it in a far more interesting way.
Venngage
Any app that suggests you can create an infographic ‘in 3 easy steps’ demands the attention of a non-designer. The good news is that they can definitely support their claim with a user interface that makes the creation of infographics incredibly straightforward. They also have a tonne of templates you can choose from in order to make the process even quicker.
Piktochart
This particular web app is used by a number of high profile content creators, including The Guardian, therefore it comes highly recommended. And for good reason; just like Venngage, Piktochart eases the process of creating infographics by providing some great templates onto which you can start breaking down those complex statistics and facts.
iPhone / iPad apps

If you don’t fancy heading for you laptop or desktop computer every time you need to create imagery for your blog posts, you’ll be glad to hear you can do just as good a job from the comfort of your armchair. There are some great image creation tools available for iPhone and iPad.
Grafio 3
If you’re forever looking for where to get images for your blog, you can create your own on your smartphone or tablet thanks to Grafio 3. Graphs, diagrams and attention-demanding visuals can all be created in this clever, touch-enhanced, handheld app.
The team behind Assembly have one desire, which is to create software that enables everyone to get into graphic design. And they’ve done a sterling job by somehow squeezing Photoshop-like tools into something that fits into the palm of your hand. The images you create in Assembly can be easily exported to numerous file formats, making them easy to embed within your blog posts.
Bonus content

Hopefully, the question of how to make graphics for your blog has finally been answered. You don’t need to call upon the services of a pricey design firm to do it – all you need is to use one or a collection of the tools above.
There is more good news, though. Visual content for blogs extends far beyond static imagery. There are some brilliant apps out there than can help you create whiteboard videos, animated videos and addictive interactive content without the need for coding or videography skills.
To sign off this post and give you yet more visual food for thought, we’ve got three more tools that will help you bring your future blog posts to life:
Whiteboard videos are great ways to engage people. They can break down complex information and create stories that make the boring highly interesting. And, with VideoScribe, you can make them yourself. You can choose from preset assets or add your own.
PowToon
“It’s free and it’s awesome,” says the headline as you enter PowToon’s website. They also claim you can create a professional-looking animated video in just twenty minutes. Given those claims, you’ve got nothing to loose – put it to the test for your blog!
Starting to feel like a digital Picasso? Rightly so! Have fun creating images for your blog – it’s uniquely addictive.
